Una de las nuevas obsesiones en un mundo tan conectado a internet es la velocidad de carga de nuestra página web. Necesitamos una web que cargue rápido, y para casi todos los mortales con algo de conocimiento en internet, esto es fundamental para el posicionamiento SEO de nuestra página web. Google premia a las webs rápidas.
La realidad es que uno nunca puede estar 100% seguro de cuánto premia Google la velocidad de las webs, ya que su algoritmo es mega secreto, y precisamente una de las formas en las que los expertos en SEO deben trabajar es mediante procesos de prueba y error. Pero vamos a lo evidente: cuando alguien visita una web, espera que tarde lo menos posible, vivimos en un mundo de inmediatez, de respuesta casi instantánea, y por supuesto esto se traslada a todos los ámbitos de la vida, siendo el del diseño y desarrollo de páginas web uno de los más importantes.
El Triángulo Técnico de las páginas web
Cuando uno piensa en coches, que son un elemento que todos conocemos, es fácil entender algunos conceptos. Por ejemplo, un camión está diseñado para transportar 2.000 kg y un Porche está diseñado para correr a 250 km/hora. Nadie en su sano juicio puede esperar que un camión con 2.000 kg de carga circule a 250 km/h, de igual forma que no se puede esperar que un Porsche transporte 2.000 kg de carga. Cada vehículo está diseñado con una finalidad, y hay límites físicos que impiden que estas leyes se rompan.
La realidad es que las páginas webs también tienen límites físicos, mucho más técnicos y complejos de comprender, pero que son una realidad. No podemos pretender que una web con 2.000 kg, circule a 250 km/hora, porque la física no lo permite (actualmente). Tal vez podría invertirse mucho tiempo y dinero en investigaciones tecnológicas, servidores, trabajando con expertos en ingeniería informática, y pudiese desarrollarse el “Camión supersónico” (una web que transportarse 2.000 kg a 250 km/h). Pero… ¿podemos permitirnos realmente esa inversión? La respuesta suele ser NO, la mayoría de la gente no pretende crear la nueva web de la NASA que permitirá ver la retransmisión en tiempo real de la vida de los futuros colonos en Marte. Por lo que debemos entender un poco cómo funcionan esos límites.

El Triángulo del rendimiento web nos ayuda a comprender las limitaciones técnicas a las que nos enfrentamos cuando se crea el diseño web. Consta de tres elementos:
Diseño
Implica el aspecto visual de la web, y su usabilidad. Elementos animados, imágenes en HD, efectos parallax, cosas con movimiento, etc.
Contenido
La cantidad de cosas que tiene la web, número de imágenes, textos, vídeos, funcionalidades adicionales, etc.
Rendimiento
Lo rápido y bien que se comporta la web.
Generalmente se intenta que estos elementos estén en armonía, ocupando cada uno de ellos un porcentaje equivalente. Un equilibrio perfecto que lo sostiene todo. Imaginemos que cada uno de estos valores en estado de armonía cuenta con una importancia del 33%.
Las excepciones terminan siendo la norma, a menudo te topas con proyectos o ideas de negocio que tienen o quieren darle más preeminencia a alguno de esos factores, y cuando esto ocurre… los otros factores se ven afectados de forma irremediable.
Potenciamos el diseño

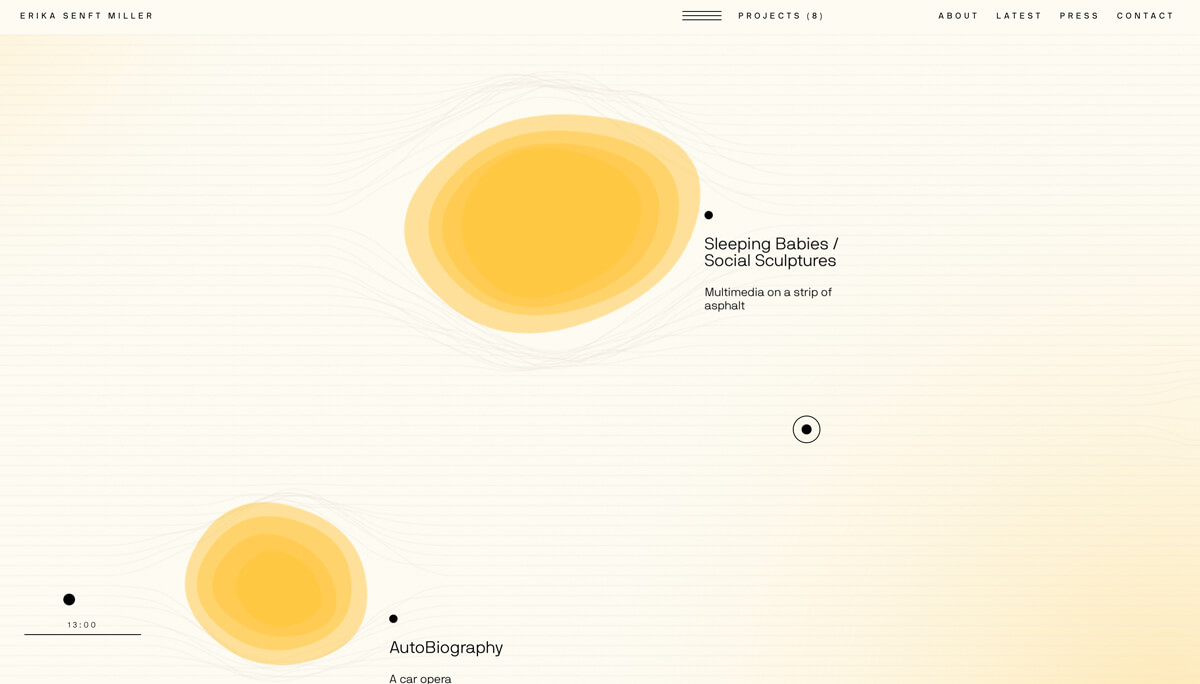
Por ejemplo, tras hablar con el cliente de su proyecto, se llega a la conclusión de que es una página web para un sector en el que se debe crear un tremendo impacto visual. La web va a estar cargada de grandes imágenes en HD, animaciones espectaculares, efectos de parallax, y además vamos a colocar los elementos en ubicaciones originales, buscando romper con lo establecido y salirnos del guión. El posicionamiento web SEO en función de su velocidad de carga, tiene menos importancia que un diseño impactante.
La web del ejemplo rompe todos los moldes, pero debe sacrificar cosas. Por ejemplo su rendimiento no es el mejor, aunque esto afecta a su posicionamiento web, el concepto y el impacto visual tienen más valor para el propietario del proyecto. Y el contenido que nos presenta es relativamente limitado, muy directo y minimalista. Pero logra crear una sensación única y de expectación por su espectacularidad.

Potenciamos el Rendimiento
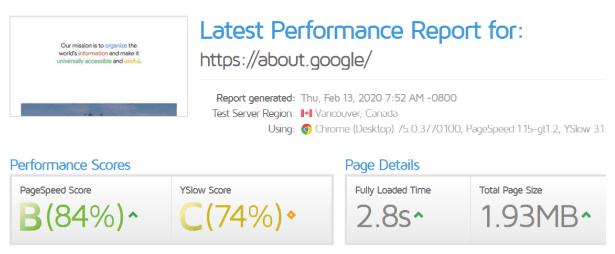
Podemos crear una página verdaderamente veloz si pensamos bien el tipo de contenido que va a tener. Esta sería el equivalente al Porsche. Pasamos de videos, de efectos y animaciones, apostamos por buenos textos, creados con las ideas claras, imágenes muy bien optimizadas y con un tamaño pequeño.

Potenciamos el Contenido
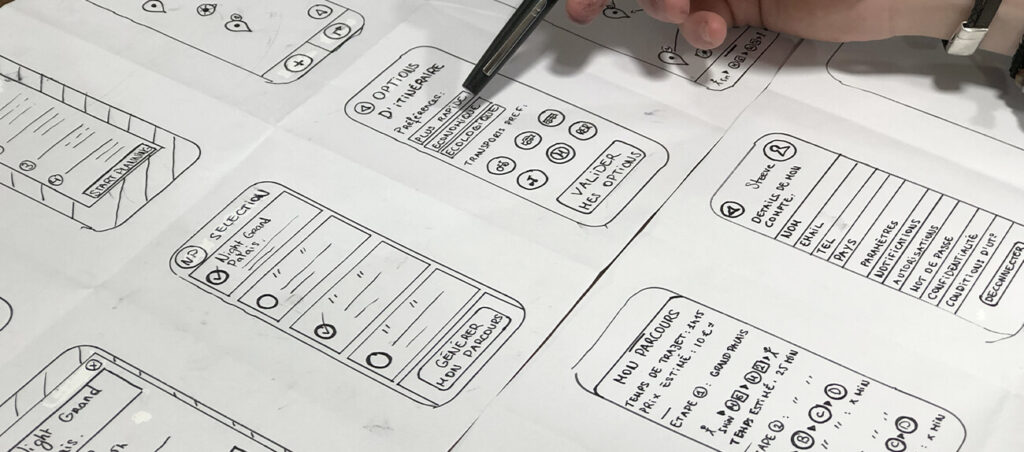
Esta sería el equivalente al camión, la web que debe transportar 2.000 kg. Cuenta con muchisimas cosas, ya no solo contenido, sino que también tiene funcionalidades, publicidad, sistemas de trackeo via Google Analytics, Facebook Pixel, y un sinfín de extras. Cuantas más funcionalidades, contenido, imágenes, videos, y elementos tenga una web, más pesada será y más lenta cargará. Además debido a la magnitud del proyecto, el diseño no puede hacer virguerías, debe ceñirse a cánones muy concretos.

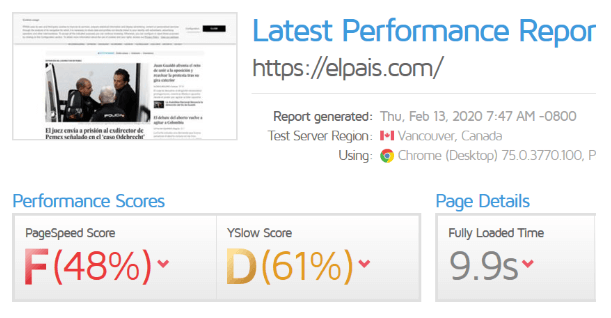
elpais.com

Mejora tu posicionamiento web
En conclusión, es importante entender qué tipo de web tenemos, cuál es el componente del triángulo que predomina, y comprender las implicaciones de esta decisión (o necesidad). Cuanto más tiremos hacia el extremo alguno de los elementos, peor parados saldrán los otros. Lo ideal es buscar el equilibrio perfecto, o en ocasiones valorar hacer algún cambio. Tal vez el plugin de publicidad que estamos utilizando es mortal y ralentiza la web 3 segundos, o resulta que no fue tan buena idea poner ese video de 10 minutos en la página de inicio con autoplay y sin subirlo a YouTube.
Hay que entender que existen límites, a veces estos límites puede forzarse o superarse con la inversión de tiempo y dinero necesaria, pero en el 90% de los casos, lo mejor es hacer concesiones, y valorar la posibilidad de cambiar algo, o al menos probar algo nuevo. ¿Qué tal si hacemos una página de inicio que en lugar de 20 imágenes tenga 5?, ¿cuánto cambia eso las cosas?, ¿cuánto mejora este cambio nuestro posicionamiento web?, ¿estamos realmente utilizando todos los plugins que le hemos puesto a la web, o hay varios que han sido abandonados hace años y ya no nos sirven de nada?, ¿tenemos realmente bien configurada la cache en nuestra web?, ¿cuántas peticiones realizamos a base de datos?, ¿son todas realmente útiles?
Te recomiendo hacer un ejercicio de reflexión sobre tus necesidades antes de emprender el diseño y desarrollo de tu página web, ya que será determinante para decidir si necesitas un camión, un porsche o quizás un monovolumen 😉