Esta entrada es la primera de una serie dedicada a la optimización de webs para mejorar la carga. Os explicaremos cómo optimizar imágenes en WordPress, qué políticas podemos seguir para conseguirlo y por qué es importante la optimización de imágenes en general.
¿Por qué debería optimizar la velocidad de carga mi web?
A pesar del aumento de la velocidad de internet en Europa gracias a la introducción de la Fibra Óptica y el futuro 5G para redes móviles, el tamaño medio de una página ha aumentado un 33% en los últimos 3 años. La página web para móviles media “pesa” unos 1.7MiB y dudo que deje de crecer. Por esto, aumentar la velocidad de tu web es fundamental para destacar por encima de la competencia y tiene los siguientes beneficios:
- Mejora la usabilidad – Este estudio establece que a partir de 2 segundos de espera, la mayoría de usuarios analizados la percibe como “lenta”. Recuerda: Un usuario frustrado es un usuario perdido.
- Mejora el SEO – Aunque el posicionamiento final de una web depende de muchos factores que no son públicos, la velocidad de carga es un factor importante a la hora mejorar el SEO. O bien porque los buscadores recompensan directamente la web más rápida o porque la velocidad mejora otros factores.
- Ahorra tarifas de datos – Aunque las operadoras cada vez ofrecen planes con decenas de Gigas de consumo de datos, es de buena educación no gastar más datos de los necesarios en el plan de tus usuarios
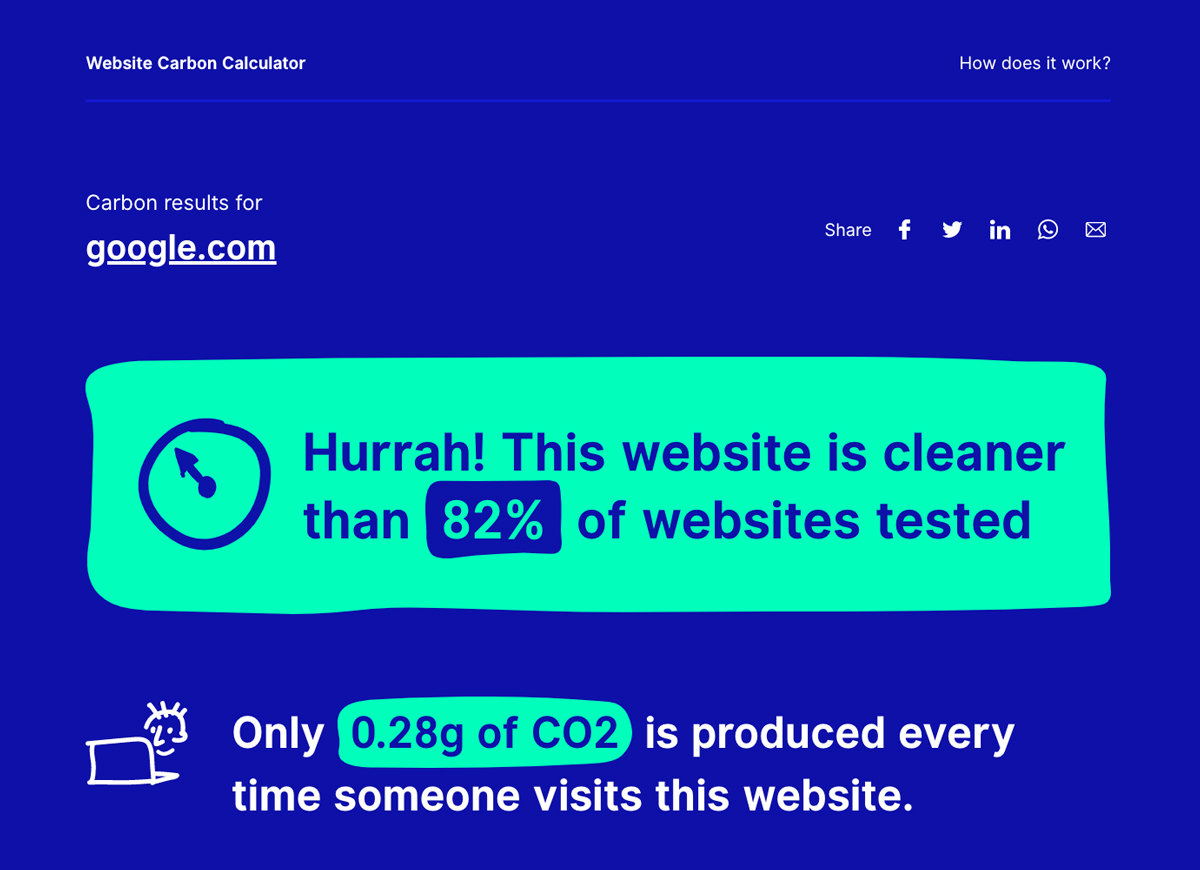
- Es ecológico – En 2019 se estimó que Internet gasta 10% de la energía total consumida por toda la humanidad y Tecnologías de la Información en conjunto son responsables de hasta un 2% de las emisiones totales de CO2. Si tu web tiene mucho tráfico, cada Kilobyte de datos que recortes puede ahorrar cientos de kilos de CO2 cada año. Puedes visitar WebsiteCarbon para hacer una estimación de la carga ambiental de tu web.
Optimizar Imágenes en WordPress
Junto con los videos, las imágenes son responsables (en promedio) de un 21% del tamaño total de una web. Además, es uno de los factores más descuidados de cara a la optimización. Si tu WordPress va lento, las imágenes deben ser lo primero que tienes que revisar. WordPress por defecto no te permite monitorizar la calidad de las imágenes que subes y puedes acabar con cientos de MiB de imágenes sin optimizar.
Elige el formato adecuado para tus imágenes
Dependiendo del tipo de imagen que mostramos en el blog, utilizaremos un formato distinto.
- GIF – Para iconos sin transparencia, pequeños diagramas o animaciones cortas. Aunque son muy divertidos, no abuses de los memes en GIF si no es necesario. Algunos pueden llegar a pesar hasta 6MiB ?.
- PNG – Para iconos o diagramas con fondo transparente. ¡Ni se te ocurra subir fotos en PNG!
- JPG – Para el resto de imágenes y fotos. Puedes subir diagramas o iconos en JPG, pero la compresión JPG creará “ruido” alrededor de los bordes de los iconos y no quedará bien.
Limita el tamaño máximo de las imágenes que subes
Salvo si eres un fotógrafo y subes fotos de alta resolución o mapas , intenta limitar el ancho máximo de las imágenes que subes. Aunque vivimos en el mundo de las televisiones con resolución 4K (3840 x 2160), el resto de dispositivos no han avanzado mucho en cuanto a píxeles se refiere. Ahora mismo las resoluciones más populares en 2020 son:
- Escritorio – La más popular es HD-Ready: (1366×768, típica de portátiles económicos). La resolución FullHD (1920×1080) le sigue con muy poca diferencia.
- Móvil – 360×640 (Android) y 375×667 (iPhone).
- Tablet – 768×1024 (iPad en Modo vertical) y 1280×800 (Tablets Android).
Reglas generales:
- Limita las dimensiones de cualquier imagen como mucho a 1920px si recibes muchas visitas desde ordenadores portátiles.
- Puedes hacer excepciones para imágenes especiales o mapas donde el usuario pueda hacer zoom.
Utiliza miniaturas de imágenes
Cuando subimos una imagen a WordPress, se generan una serie de miniaturas de la imagen original (thumbnails) que podemos utilizar en vez de la imagen a resolución completa. El tamaño de estas miniaturas es configurable, pero por defecto se utilizan los siguientes tamaños de miniatura:
- Thumbnail – 150×150 px – Imagen cuadrada.
- Medium – Ancho máximo de 300px.
- Medium Large – Ancho máximo de 768px.
- Medium Large – Ancho máximo de 1024px.
- Full – Imagen original (¡Cuidado!).
Salvo el tamaño «Thumbnail», todas los tamaños de miniatura respetan la relación de aspecto de la imágen original.
Reglas generales:
- Utiliza la miniatura lo más pequeña posible sin que se note pérdida de calidad.
- Si tienes problemas de calidad con el tamaño “Medium”, intenta cambiarlo a 375px- 400px. Esto puede ser suficiente para muchos móviles.
Optimiza las imágenes antes de subirlas o usa un Plugin
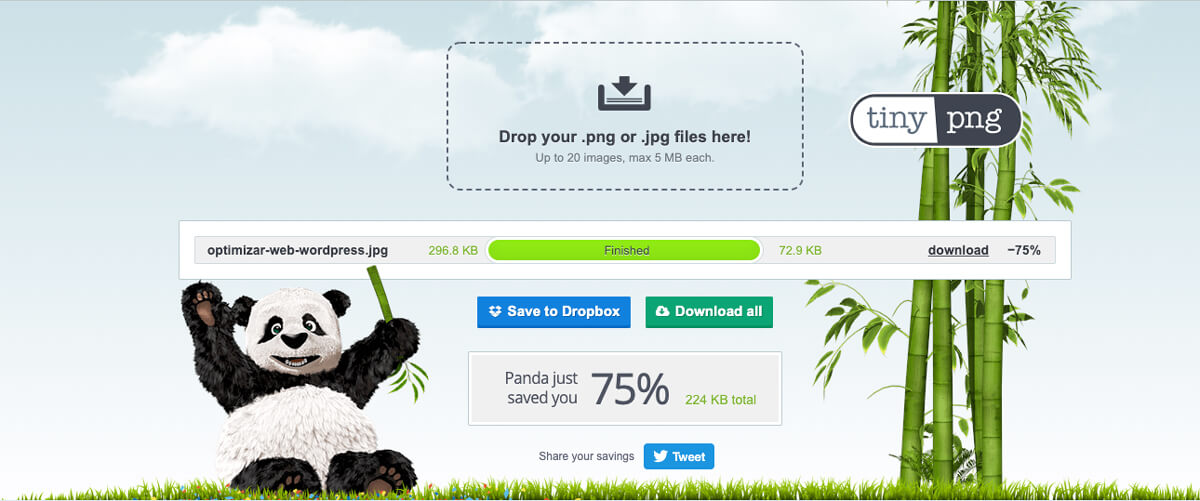
Es posible reducir un poco más el tamaño de imágenes JPG y PNG sin que apenas se note la pérdida de calidad utilizando servicios de reducción como Tiny. Tiny nos permite reducir hasta 20 imágenes cada vez en cada subida de forma gratuita. Esto es suficiente para la mayoría de casos.
Si ya tenemos un montón de imágenes sin optimizar en un WordPress existente, podemos utilizar plugins como EWWW Image Optimizer , WP Smush o el mismo plugin de Tiny. Además de optimizar las imágenes que subas a WordPress automáticamente, estos plugins tienen una opción “Bulk” que te permitirá optimizar todas las imágenes que ya has cargado en WordPress de forma automática.
Sin embargo, no todos los servidores web o servicios de alojamiento para WordPress son compatibles con este tipo de plugins, así que te recomendamos consultar primero con tu proveedor de servicios web para resolver cualquier duda. Además, la optimización de imágenes directamente en tu servidor WordPress aumenta la carga y puede hacer que tu web vaya lenta.
Las versiones de pago de estos Plugins permiten procesar muchas imágenes de golpe y ahorrar recursos de tu servidor, ya que descargan el proceso de optimización de imágenes a sus propios servicodores.
Reglas generales:
- Utiliza un servicio de optimización para reducir al máximo el tamaño de tus imágenes.
- Utiliza un plugin de auto-optimización sólo en los siguientes casos:
- Has subido un montón de imágenes sin optimizar y quieres procesarlas.
- Tu WordPress tiene varios usuarios que suben imágenes y no puedes controlarlos a todos.
- Tu proveedor de hostin permite instalar y utilizar estos Plugins.
- Si puedes permitirte pagar la versión profesional del Plugin.
Utiliza un Plugin de Carga Diferida
Cuando visitamos una página web, nuestro navegador intentará cargar de una vez todas las imágenes que aparecen en ella. Sin embargo, la mayoría de usuarios se centra en el contenido superior de la página y rara vez llegan al final de la página. En páginas con mucho contenido vertical, esto puede ser un gasto inútil. Estamos enviando al usuario imágenes que nunca llegará a ver.
Si activamos la Carga Diferida (Lazy Loading) en una web, las imágenes se irán cargando progresivamente según el usuario vaya haciendo scroll por la página. Con esto conseguimos que sólo se carguen las imágenes que el usuario realmente vaya a ver, ahorrando tiempo y datos tanto al creador de la página como a los usuarios.
Muchos temas de WordPress llevan Carga Diferida de imágenes incorporada en sus opciones. Si no es así, podemos instalar un plugin como Lazy Load o WP Smush para activarlo de forma automática.
Desventajas de la Carga Diferida
La mayoría de sistemas de Carga Diferida intentan cargar la imagen un poco antes de que el usuario la vea para que no aparezcan «huecos» en la página. Sin embargo, con conexiones muy lentas o con un tiempo de respuesta muy alto puede ocurrir que la web aparezca cargada «a medias» si el usuario hace scroll muy rápidamente.
Reglas generales:
- Busca la opción para activar «Lazy Load» en tu tema elegido o utiliza tu plugin de Carga Diferida favorito.
- Ten en cuenta que los usuarios podrían ver tus páginas sin las imágenes cargadas.
- Intenta diseñar tus páginas para hacerlas usables incluso sin imágenes.
Conclusiones
El peso total de las imágenes es uno de los principales cuellos de botella que afectan al rendimiento de una web. Con WordPress resulta muy fácil comenzar a subir imágenes sin optimizar y ralentizar nuestra web si no llevamos cuidado.
Puedes reducir hasta en un tercio el tamaño total de tus páginas si dedicas unos segundos a optimizar las imágenes de tu web. Tus usuarios, tu bolsillo y la Tierra te lo agradecerán.
Aunque existen infinidad de Plugins y Temas que te pueden ayudar a luchar contra la Obesidad Digital el arma más efectiva son las políticas de prevención:
- Elige el formato adecuado para cada tipo de Imagen: GIF, PNG o JPG
- Establece una resolución máxima de imagen adaptada a los dispositivos más populares.
- Optimiza tus imágenes todo lo que puedas antes de subirlas.
- Si tu WordPress tiene varios usuarios, asegúrate que siguen las mismas políticas.