Si en las anteriores publicaciones de esta serie nos ocupamos de optimizar imágenes y activar la caché en WordPress, esta semana vamos a hacer un alto en el camino para aprender a analizar el rendimiento de tu WordPress y detectar cuellos de botella. Aunque existen muchísimos servicios y herramientas disponibles para medir el rendimiento, en este post comenzaremos a analizar el rendimiento con GTmetrix. GTmetrix es una herramienta gratuita, fácil de usar y que genera informes muy detallados de rendimiento.
¿Por qué tenemos que medir?
Las optimizaciones que veremos en las siguientes entradas son mucho más costosas en cuanto a tiempo invertido y conocimientos técnicos. A veces no es rentable dedicar varios días a recortar unos pocos Kb o milisegundos de tiempo de carga. Por esto, antes de realizar un trabajo serio de optimización, hay que realizar los siguiente pasos:
- Realizar una medición del rendimiento de la web. Si es posible, simulando una buena carga de trabajo para medir el rendimiento cuando la web está saturada.
- Detectar los cuellos de botella. Una vez realizada la medición, identificaremos qué partes de la web merece la pena optimizar en base al porcentaje tiempo o recursos que consumen. No tiene sentido trabajar en una parte de la web que solo afecta al 5% del tiempo de carga si podemos optimizar otra parte que afecta al 20%.
- Identificar y Valorar soluciones. Para cada cuello de botella pueden haber muchas soluciones, que pasan desde instalar un plugin, cambiar una configuración, ampliar la capacidad del hosting o incluso un rediseño completo de una web. Tenemos que saber cuando decir que no a una optimización ya que a veces, el coste de una optimización no compensa.
Las optimizaciones que mostramos en los primeros artículos de la serie cuestan tan poco y son tan comunes que no es necesario en la mayoría de casos hacer en un análisis previo. A partir de aquí, tendremos que ajustar las optimizaciones al uso que daremos de nuestra web y para esto, tendremos que medir.
Analizando una web con Gtmetrix
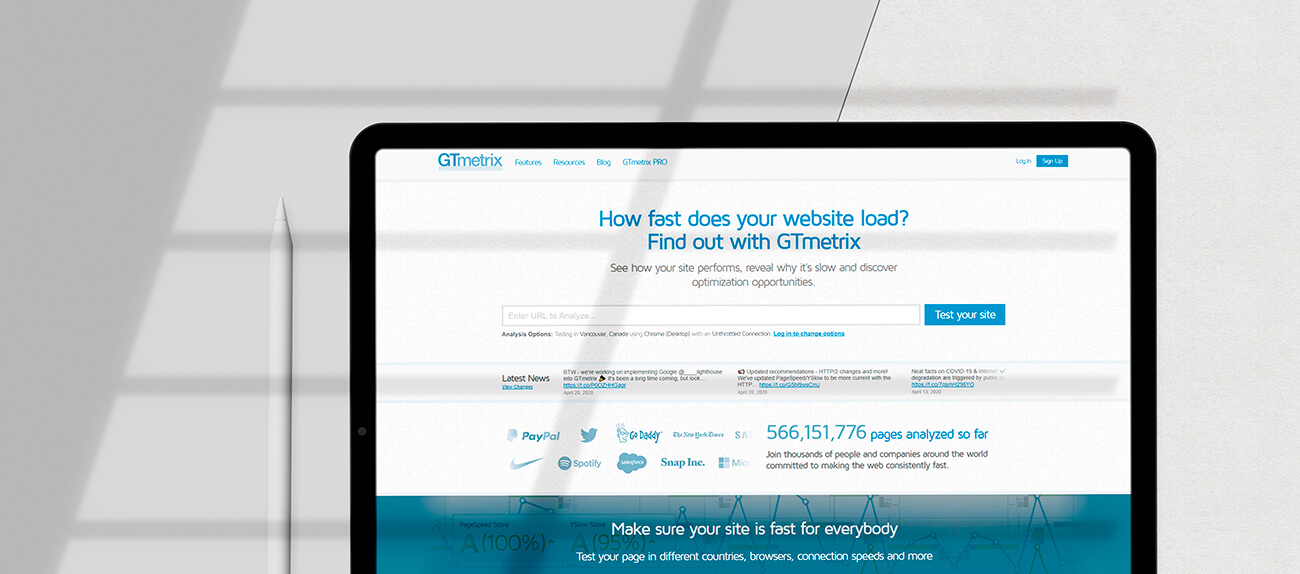
Analizar el rendimiento con GTmetrix de una página web no puede ser maś sencillo: Llevamos nuestro navegador a https://gtmetrix.com, introducimos la URL que queremos analizar y pulsamos “Test your site”.
GTmetrix es una herramienta bastante popular, y a veces nuestras peticiones se llevarán a una cola donde el tiempo de espera puede llegar hasta los 5 minutos. ¡Paciencia ?!.
Cómo interpretar los resultados
Una vez terminado el análisis, aparecerá la siguiente página de resultados. ¿No está nada mal, eh?.
La primera sección del informe de GTmetrix nos muestra dos secciones Performance Scores y Page Details con un resumen general del rendimiento de la web.
Performance Scores
GTmetrix mide el rendimiento de tu web y le otorga dos notas distintas basadas en dos sistemas de medición PageSpeed y YSlow. Esta nota se se expresa mediante un calificador típicamente anglosajón y que habrás visto en un montón de películas:
- A – Sobresaliente
- B – Notable
- C – Bien
- D – Aprobado
- E – Insuficiente
- F – Muy deficiente
La nota también se expresaediante un valor porcentual que indica nuestra situación al respecto del resto de webs analizadas por GTmetrix. Por ejemplo un valor del 98% de PageSpeed indica que nuestra web está por encima del 98% del resto de webs analizadas.
Como regla general, el valor de rendimiento de YSlow suele ser más bajo ya que tiene unos requisitos de rendimiento mucho más exigentes y costosos. No te preocupes si tu web no llega a «A» en YSlow.
Page Details
En esta sección tenemos un resumen de los siguientes valores generales de rendimiento.
- Fully Loaded Time – Tiempo de carga completo de la página. Esto incluye imágenes, scripts, hojas de estilo, etc. El tiempo de carga depende mucho de la velocidad de internet y del país donde se realiza la petición, como veremos más adelante.
- Total Page Size – Tamaño de la página analizada en MB. Intenta mantener siempre tus webs por debajo de los 2.0MB, aunque esto no es posible si la página incluye vídeos. La mejor manera de recortar el tamaño es optimizando imágenes.
- Total Requests – Número total de peticiones que ha tenido que hacer tu Navegador para cargar la página completa. Cuantos más elementos distintos aparezcan en una página web ( imágenes, hojas de estilo, scripts, etc ) más peticiones realizará. Intenta mantener el número de peticiones de página por debajo de los 60-70, pero no te obsesiones mucho con esta cifra.
¡No te obsesiones optimizando!
Uno de los errores comunes que comete la gente cuando empieza a usar este tipo de herramientas es que se obsesiona en optimizar y realiza pruebas de rendimiento cada 5 minutos. Es importante saber que hay muchos factores que afectan a la medida del rendimiento de la web y que los “Scores” no son perfectos:
- Los criterios de puntuación cambian – Los criterios para elaborar métricas como PageSpeed y YSlow sufren variaciones casi a diario y por lo tanto nunca serán los mismos.
- Los criterios de puntuación son “interesados” – Por ejemplo, YSlow te penaliza severamente si no usas un CDN. Esta tecnología suele ser costosa de implementar, y apenas tiene repercusión en el rendimiento para webs de poco tráfico o que sólo reciben visitas de una zona geográfica concreta. Google PageSpeed te penaliza si no usas servicios de Google (como el denostado AMP) aunque tu web vaya como un tiro, etc.
- Las mediciones cambian a lo largo del día – La velocidad final de carga de una web depende de la conexión a internet que uses, de si esta conexión está saturada, de tu cobertura wifi, del dispositivo, del navegador, desde donde te conectas, etc. La experiencia de un usuario a otro puede cambiar mucho.
Debido a esto, lo mejor es aplicar el siguiente lema: “Lo perfecto es el enemigo de lo correcto”. Una revisión de rendimiento mensual o semanal para comprobar que todo funciona correctamente es más que suficiente para el 90% de tu web. Si tu web tiene unos requisitos de rendimiento más estrictos, necesitarás personal cualificado que te asesore trabajando a diario.
¿Entonces, qué debería hacer?
Mantén un rendimiento adecuado
Intenta mantener los tiempos de carga debajo de un umbral cómodo para tu usuario medio y no te obsesiones con recortar hasta el último milisegundo y mega de tu página. El rendimiento a nivel de Google y Facebook requiere personas y sueldos a su mismo nivel. La mayoría de veces esto no es rentable.
Compárate contigo mismo, nunca con los demás
Otro comportamiento obsesivo típico es compararse con las webs de la competencia y pensar que se es mejor o peor en base a la velocidad de la web. Personalmente, hemos visto webs con una calificación horrible de GTmetrix superar a la competencia. También hemos visto webs ultra-optimizadas con «doble A» en GTmetrix fallar de forma miserable a nivel de usabilidad y contenidos.
Utiliza el análisis de rendimiento para mejorar la experiencia de tu web. Usa otras métricas para compararte con la competencia.
Céntrate en el contenido
De cara a posicionar mejor tu web, lo principal es crear un contenido de calidad que atraiga la mayor cantidad de usuarios a tus web. La velocidad ayudará a mejorar la experiencia del usuario, pero no es un sustituto de un buen diseño y una buena usabilidad. Por supuesto que el rendimiento afectará, pero en menor medida de lo que muchos te hacen creer.
En resumen:

Continuará…
Esta es la primera parte de una serie de entradas dedicadas a analizar el rendimiento con GTmetrix y solucionar los problemas que nos va planteando. En la próxima entrega aprenderemos a identificar y solucionar los problemas más básicos que nos plantea esta herramienta. ¡Hasta pronto!