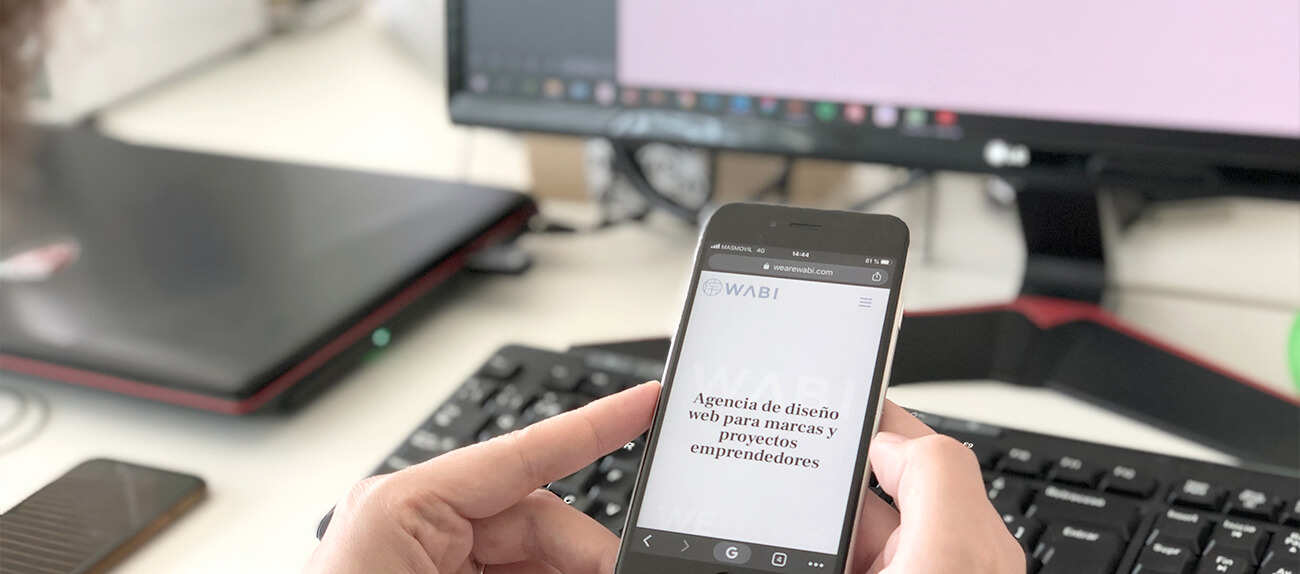
Sabemos lo importante que es tener presencia online… pero… ¿estamos mentalizados de lo importante que es tener una web responsive? Ya sea una web informativa, una landing page para captar leads o una tienda online.
Mi motivación para escribir este post son tres puntos claros y que creo que son vitales de conocer y entender… perdonadme si me pongo intensa:
España es el quinto país del mundo que más utiliza el teléfono móvil.
4.538 millones de personas en todo el mundo utilizan internet, un 7% más que el año pasado. El 67% de la población mundial tiene un teléfono móvil. En el caso de España, casi 43 millones de personas utilizan cualquier dispositivo para navegar por internet, un 92% de la población total. ¿No os resulta abrumador? A mí sí.
Según los datos del informe digital elaborado por Hootsuite y We Are Social, los españoles que vivimos conectados a internet, pasamos casi 6 horas al día conectados… un 4% más en este año respecto al anterior, eso significa 1/4 de nuestro día.
La mayoría de españoles, 29 millones, utilizan redes sociales y permanecen conectadas a ellas una media de casi 2 horas al día: Youtube, Whatsapp, Facebook, Instagram, Twitter… la conexión a estas redes sociales en la mayoría de los casos se establecen a través de un smartphone, por lo que podemos concluir que la mayoría de las visitas que recibirás a tu sitio web, también lo serán a través de un smartphone.
Ahora imagina que tu página web no está bien adaptada a estos smartphone… ¡el 67% de tus posibles clientes estarían viendo tu web mal! ¿Sabes las implicaciones que esto tiene? Perder contacto y, por lo tanto, ventas, provocaría una mala reputación de marca y tus clientes tendrían la percepción de poco cuidado a la misma, por no hablar de la baja visibilidad online…
No quiero sonar alarmista 🙂 pero muchas veces cuidamos mucho el producto que vendemos, el escaparate de nuestra tienda o que nuestros empleados trabajen con la última tecnología… y nos olvidamos de una de las vías de captar clientes más potentes a día de hoy: internet.
A partir de Septiembre 2020 Google no indexará las web que no sean responsive.
Este 5 de marzo Google lanzó un comunicado en el que informaba que a partir de Septiembre de 2020, todos los sitios web serán rastreados y se indexarán por el mobile first index. Hasta ahora, Google se basaba en la versión escritorio de las páginas webs para posicionarlas en los resultados de búsqueda. Sin embargo, en base a la importancia que tiene a día de hoy el uso de smartphones, Google considera indispensable que los usuarios que lleguen a una página web vean los contenidos en su versión responsive.
Según las cifras de Google, a día de hoy un 70% de los sitios web ya están indexados bajo el «mobile-first-index», la cifra es importante pero aún queda mucho trabajo por hacer. Desde 2016 están trabajando en avisar a los propietarios de páginas webs sobre la importancia de tener un buen responsive, pero a día de hoy estamos en la cuenta atrás: Contamos con seis meses para trabajar en el responsive de nuestra web, o google comenzará a penalizarnos en sus búsquedas.
Piensa en la experiencia de tu cliente
Solemos pensar en nuestro cliente ideal en todo lo que hacemos: crear nuestra marca y el producto o servicio que vendemos, establecer los precios de los mismos, cuidamos el trato con el cliente, queremos que nuestra oficina y/o tienda física sea bonita, armoniosa, y que cuando nuestro cliente venga a verla, sienta que hemos cuidado hasta el más mínimo detalle… y por supuesto, no deberíamos de olvidarnos de lo importante que es también la presencia online: Nuestra comunicación, presencia en redes sociales y también nuestra página web o tienda online.
A día de hoy estamos muy concienciados de lo importante que es tener una página web, pero… ¿le damos la misma importancia al hecho de que nuestra página web sea responsive y se vea bien en smartphone? Si pensamos en la experiencia de nuestro cliente, nuestra web debería de hacerle vivir la misma experiencia cuando la vea desde un ordenador o cuando la vea desde su smartphone. ¡Olvídate de únicamente tener en cuenta la versión de escritorio! Mima muchísimo la versión de smartphone… piensa que casi todos los usuarios llegarán a tu web desde ahí.
Cuando vayas a diseñar tu versión responsive hay que seguir mimando el storytelling de tu página web, necesitamos que esa experiencia de usuario no se pierda, que sea usable, fácil de utilizar y se adapte fácilmente a todos los dispositivos.
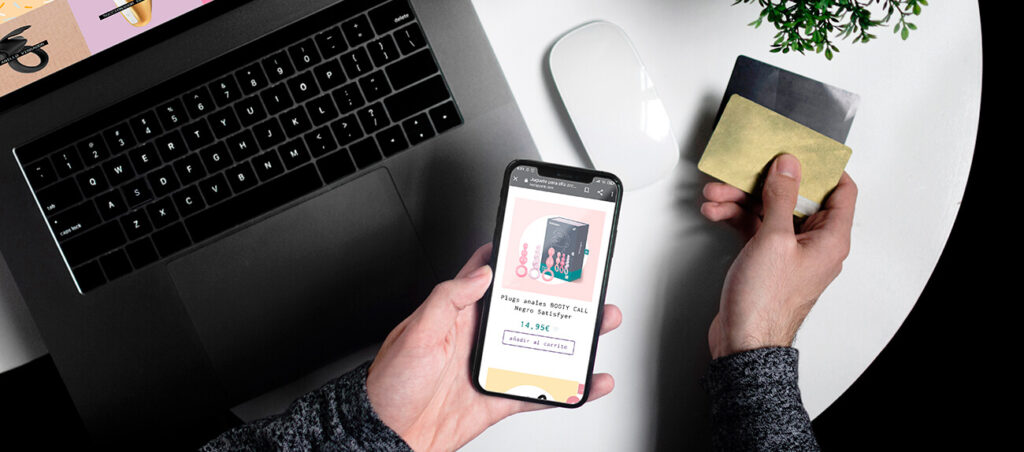
El 53% de los españoles compran online. Por ese mismo motivo, creo que es muy importante cuidar mucho la usabilidad de nuestra página web o tienda online y que la experiencia de usuario sea sobresaliente.
¡Aquí van algunos consejos para hacer tu web responsive!
Mismo contenido en ambas versiones
Google nos asegura que si nuestra web tiene un diseño responsive optimizado y la versión de escritorio y móvil es igual, con el mismo contenido, no tendremos problemas y nuestra web será indexada correctamente. ¡Sin duda esto es lo primero que debes revisar!
¿Tu web es usable en su versión responsive?
Esta es otra de las preguntas que debes hacerte sí o sí: ¿los usuarios deben aprender cómo usar tu web, o van a saber utilizarla por mera intuición? Es importante que puedan utilizar la web correctamente sin que nadie les tenga que explicar nada: que sepan donde está el menú, puedan navegar entre las secciones sin ningún tipo de problema, que los formularios sean clickables… y, por supuesto: que no tengan que hacer zoom en tu web para poder verla. En pocas palabras: ¡tu web debe parecer que ha sido diseñada por y para consultarse en su versión responsive! si es que así no ha sido…
Los textos a un buen tamaño, por favor.
Uno de los errores más habituales es tener textos muy, muy pequeños, que no son legibles cuando visitamos la web desde nuestro smartphone. ¡Soluciona esto! Debe haber una buena jerarquía de los textos, y que no hayan textos tan pequeños que no sean legibles…
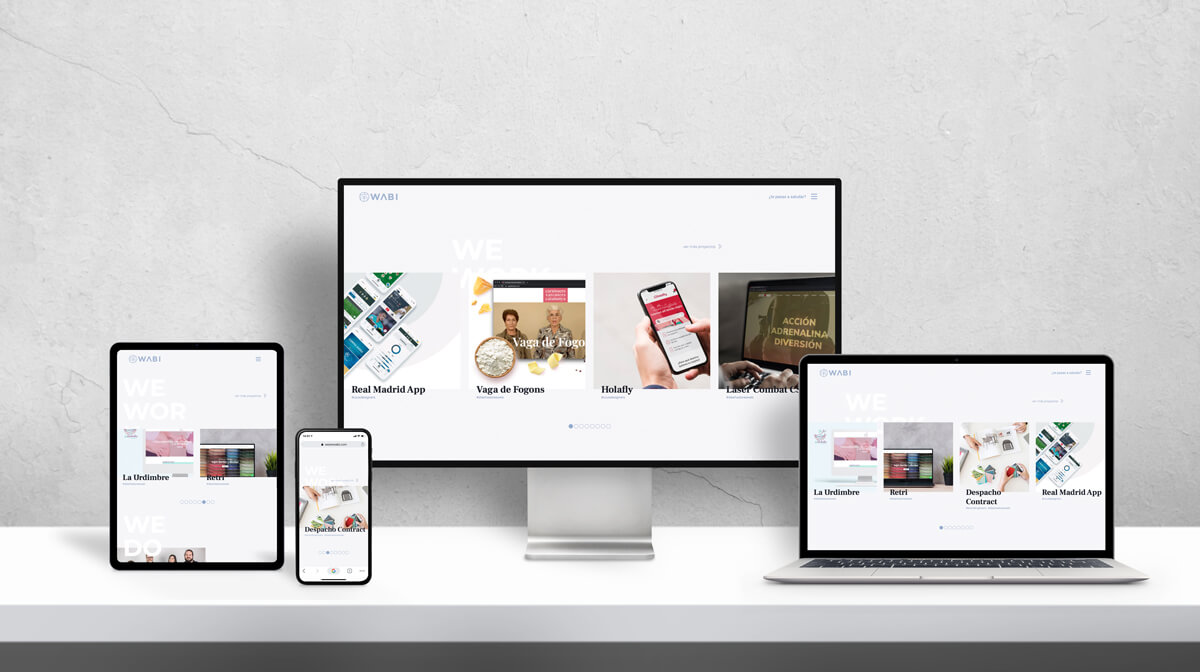
No te olvides de cómo se verá tu web en resoluciones mayores.
Cuando hablamos del diseño responsive de nuestra web generalmente nos centramos en smartphones… pero, ¡por favor no te olvides de las pantallas grandes! El mundo de la tecnología cambia en muchos sentidos: aparecen resoluciones nuevas constantemente, de repente se llevan mucho las tablets, luego dejan de hacerlo, ahora también podemos consultar nuestras páginas web desde la televisión… ¡y lo que viene! Por eso es importante que pensemos en todas las posibilidades y seamos capaces de adaptarnos a ellas.
¿Te resulta abrumadora toda esta información? No te preocupes. ¡Te aseguro que es mucho más fácil de lo que parece!
Si tienes dudas, puedes escribirnos para que revisemos el estado del responsive de tu web y podamos actuar antes de Septiembre 2020 para que Google no perjudique tu visibilidad online… vamos… ¡todavía estamos a tiempo!