Existen infinidad de fuentes tipográficas, pero… ¿Cuál es la fuente más adecuada para tu sitio web?
Es importante cuidar los pequeños detalles, y la elección de la fuente perfecta para tu sitio web es importante, al igual que lo son la fotografía y los textos, ya que la unión de todos estos elementos harán que el resultado de tu web sea perfecto.
La elección de una fuente u otra puede hacer que tu sitio web mejore o empeore, y que el mensaje que transmita esa web sea uno u otro. Pasar de que tu web transmita seriedad, a que genere el efecto contrario.
Desliza hacia abajo y descubre todo lo que te cuento.
¿Qué queremos transmitir? ¿Cuál es el mensaje?
A la hora de diseñar un sitio web es importante tener claro que queremos transmitir a quienes la visiten, un mensaje, emoción o sensación, que tiene que transmitir esa web a la persona que la vea. Si no lo tenemos claro, podemos empezar eligiendo tres o cuatro palabras que definan nuestro negocio.
Las familias de fuentes y sus diferencias
Existen miles de fuentes en el mundo que podemos agrupar en las siguientes familias tipográficas:
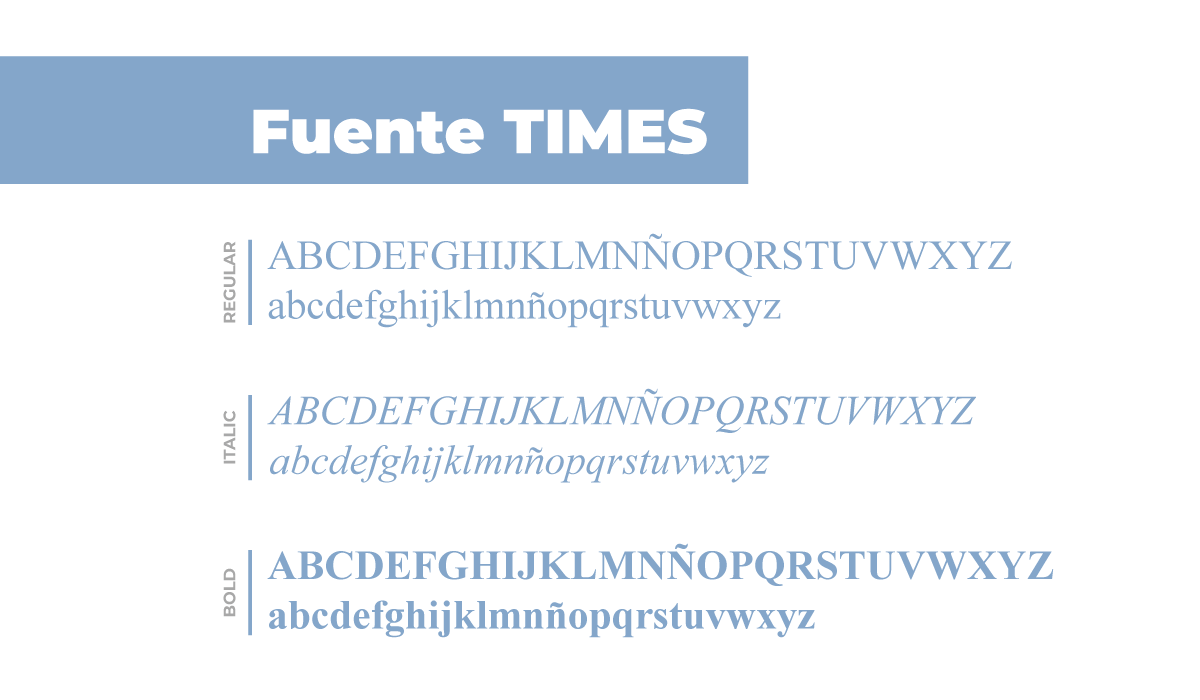
Serif
Son fuentes con “serif” o remates (pequeños adornos ubicados generalmente en los extremos de las líneas de los caracteres tipográficos). Son las primeras fuentes que se utilizaron en el diseño en el mundo y son bastante legibles. Consideradas fuentes clásicas y elegantes, adecuadas para titulares y textos corporales, así como para dirigirse a un público de edad más avanzada.
Ejemplos de tipografías Serif: Times, Georgia, Garamond y Courier.

Sans Serif
Son lo contrario a las anteriores, fuentes sin “serif”. Estas fuentes son más apropiadas para pantallas de ordenador y teléfonos móviles, por ello encontrarás este tipo de fuente en la mayoría de páginas web. Se consideran fuentes más modernas que las anteriores, pero a veces pueden carecer de carácter. Además son las fuentes más queridas por las generaciones más jóvenes.
Ejemplos de tipografías Sans Serif: Helvetica, Avant Garde, Arial y Geneva

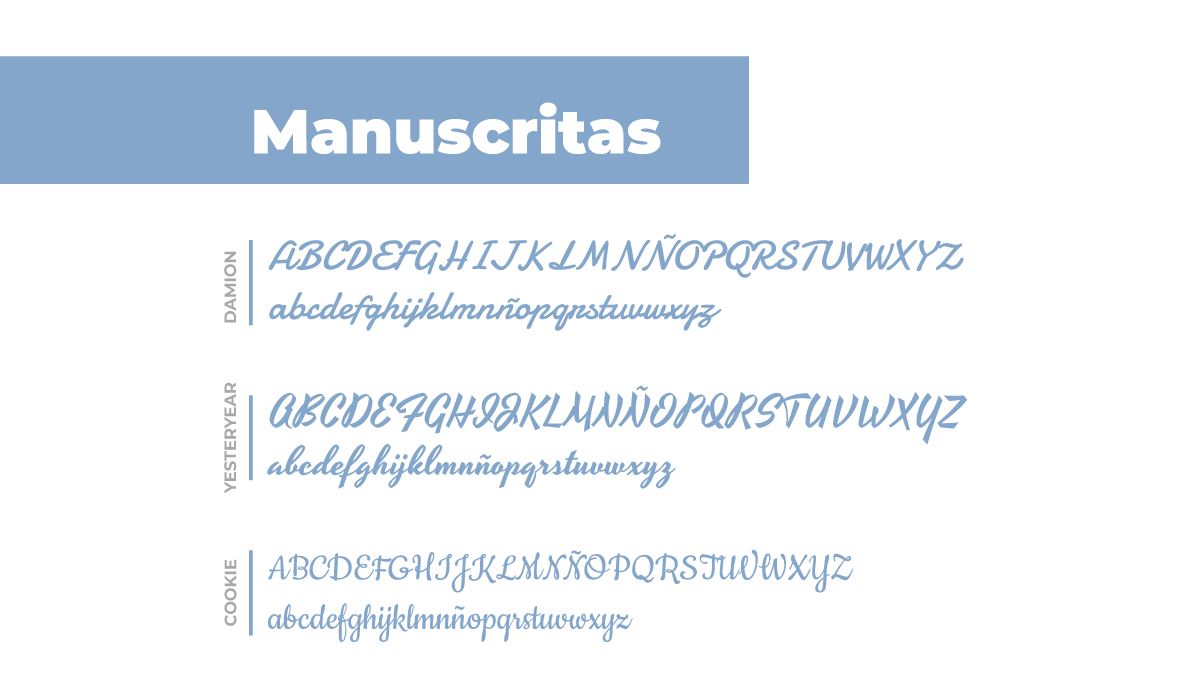
Manuscritas
Son fuentes que simulan la escritura a mano o las letras cursivas, y por ello son consideradas más personales e informales. Son fuente menos legibles, motivo por el cual no se utilizan en bloques de texto largos, son utilizadas principalmente para titulares o párrafos cortos.

Estos son tres grupos principales en los que se dividen las fuentes tipográficas, aunque hay infinidad de fuentes que se pueden dividir en más categorías, y entre ellas encontraremos la fuente perfecta para nuestro sitio web.
Una vez tenemos esto claro, es importante recordar la siguiente regla general: Nunca uses más de 3 tipos de fuentes por proyecto, a menos que tengas una buena razón para hacerlo.
Ya que utilizar más de tres tipos de fuentes diferentes hará que perdamos la jerarquía en nuestra web, de forma que el contenido se verá de manera desordenada y confusa.
Cosas a tener en cuenta a la hora de elegir la fuente perfecta
Hay muchos sitios webs donde puedes encontrar fuentes gratuitas para descargar, aunque tienes que tener en cuenta que si quieres utilizar una tipografía para tu página web, debe de ser de Google Fonts para que se vea igual en todos los navegadores. Además, hay varias cosas a tener en cuenta a la hora de hacerlo.
Peso de la fuente
Es preferible elegir fuentes que tengan tres pesos diferentes, ya que los diferentes pesos nos darán más versatilidad, creando con una sola tipografía las jerarquías de los diferentes bloques de texto en la web.
Buena legibilidad
Una vez hemos elegido una o varias fuentes, es importante comprobar la legibilidad de estas fuentes, y ver si funcionan bien en escritorio y móvil.
Es posible que una misma fuente con el mismo peso no se vea igual en escritorio que en móvil, habrá que elegir por ello diferentes pesos para cada situación, para asegurarnos de que la legibilidad en ambos sitios sea la correcta.
Armonía entre fuentes
Al elegir otra fuente para nuestro diseño, se debe mantener una armonía con las otras fuentes ya seleccionadas, de manera que no choquen entre ellas. Es importante que la fuente exprese o complemente el mensaje que queremos transmitir.
Compatibilidad del navegador
Hay algunos navegadores que no leen ciertos tipos de fuentes, por ello al elegir una fuente, es recomendable visualizar nuestra web en diferentes navegadores y asegurarse de que la visualización sea la correcta.
Conclusión
Como has comprobado al leer este post, elegir una fuente para nuestro sitio web no es tarea fácil, hay que tener en cuenta muchos factores para que el resultado de la web sea perfecto.
En Wabi, cuidamos este detalle, al igual que todos los demás, para conseguir un resultado perfecto que trasmita el mensaje de tu marca o negocio.